티스토리 뷰
728x90
반응형
1. 모바일에 개발자 콘솔을 설치하기.

<script src="//cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script>https://github.com/liriliri/eruda
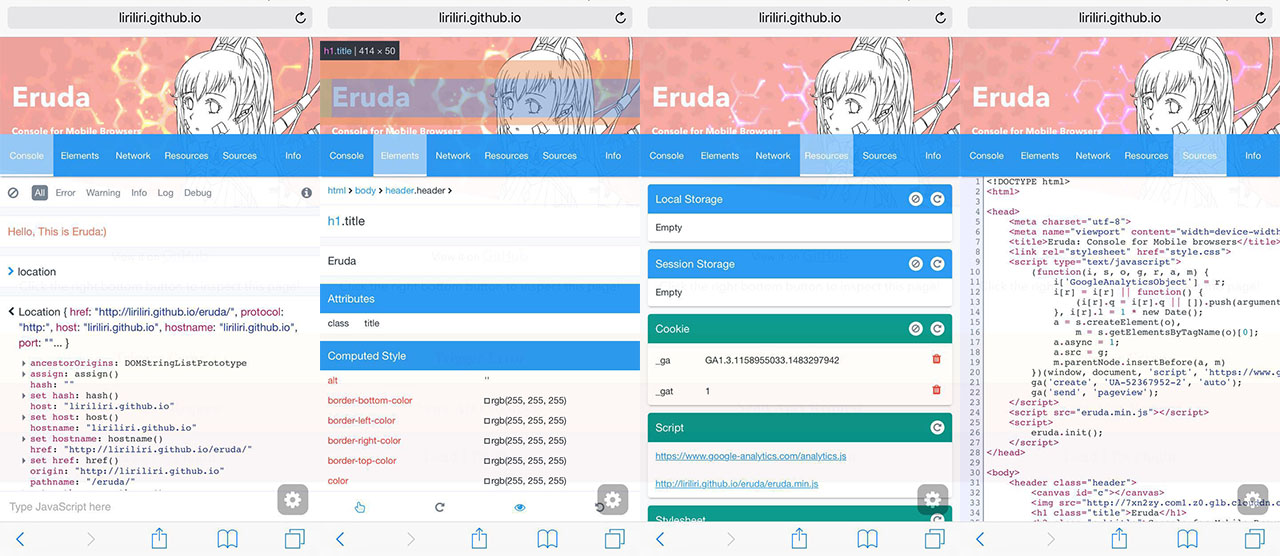
를 설치하면 위의 그림고 같이 오른쪽 하단에 톱니바퀴 모양의 버튼이 생긴다
해당 버튼을 클릭하면 위의 스샷에서와 같이 일반적으로 브라우저에서 지원하는 개발자 콘솔을 확인할 수 있다
2. PC 크롬과 연결하기
PC와 모바일에 모두 크롬이 설치 되어 있어야 한다.
모바일 기기와 PC를 USB로 연결한다.
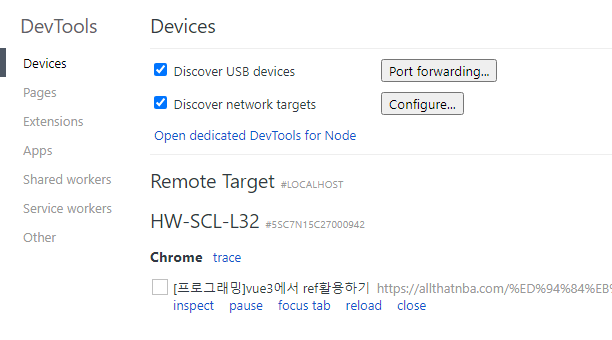
PC크롬에서 chrome://inspect/#devices에 접속한다.

위의 스크린샷처럼 아래에 연결된 모바일 기기와 모바일 크롬에서 접속 중인 사이트가 보인다
inspect를 클릭하면 해당 모바일 기기와 연결된 크롬 창이
PC에 뜨게 된다.
이곳에서도 디버깅을 할 수 있다
2번의 경우 직접 테스트 하는 모바일기기가 바로 옆에 있을 때 손쉽게 개발할 수 있는 방법이고,
1번의 경우 불특정 다수 불특정 기기에서 발생하는 오류를 체크 할 때 유용하다.
728x90
'프로그래밍' 카테고리의 다른 글
| 티스토리 API를 활용한 글작성(완성편) (0) | 2021.01.17 |
|---|---|
| 그누보드와 REST API, 그리고 Vue3 (0) | 2021.01.12 |
| 티스토리 API를 활용한 글작성(개발편) (0) | 2021.01.03 |
| 티스토리 API를 활용한 글 작성. (0) | 2021.01.01 |
| JWT(JSon Web Tokens) , bramus router(PHP) (0) | 2020.12.31 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- WASM
- youtube
- Rust
- 팀별 분석
- #그래프
- contributor
- KBL
- JavaScript
- HWP
- iframe
- 7위를 하는 이유
- craco
- #팀별 분석
- vscode
- ffmpeg
- vtie
- 티스토리API
- 마크다운
- 배포
- contributer
- 노력만 가상한 글
- 그래프
- API
- webassembly
- #useState 특징
- #useState
- 웹어셈블리
- #노력만 가상한 글
- 무관의 왕
- #업데이트가 이상하게 될떄
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
